Problem:
The user has submitted an artifact for processing, be it an image, sound clip, or video file, and wants to understand fully what effect the processing has had.

Solution:
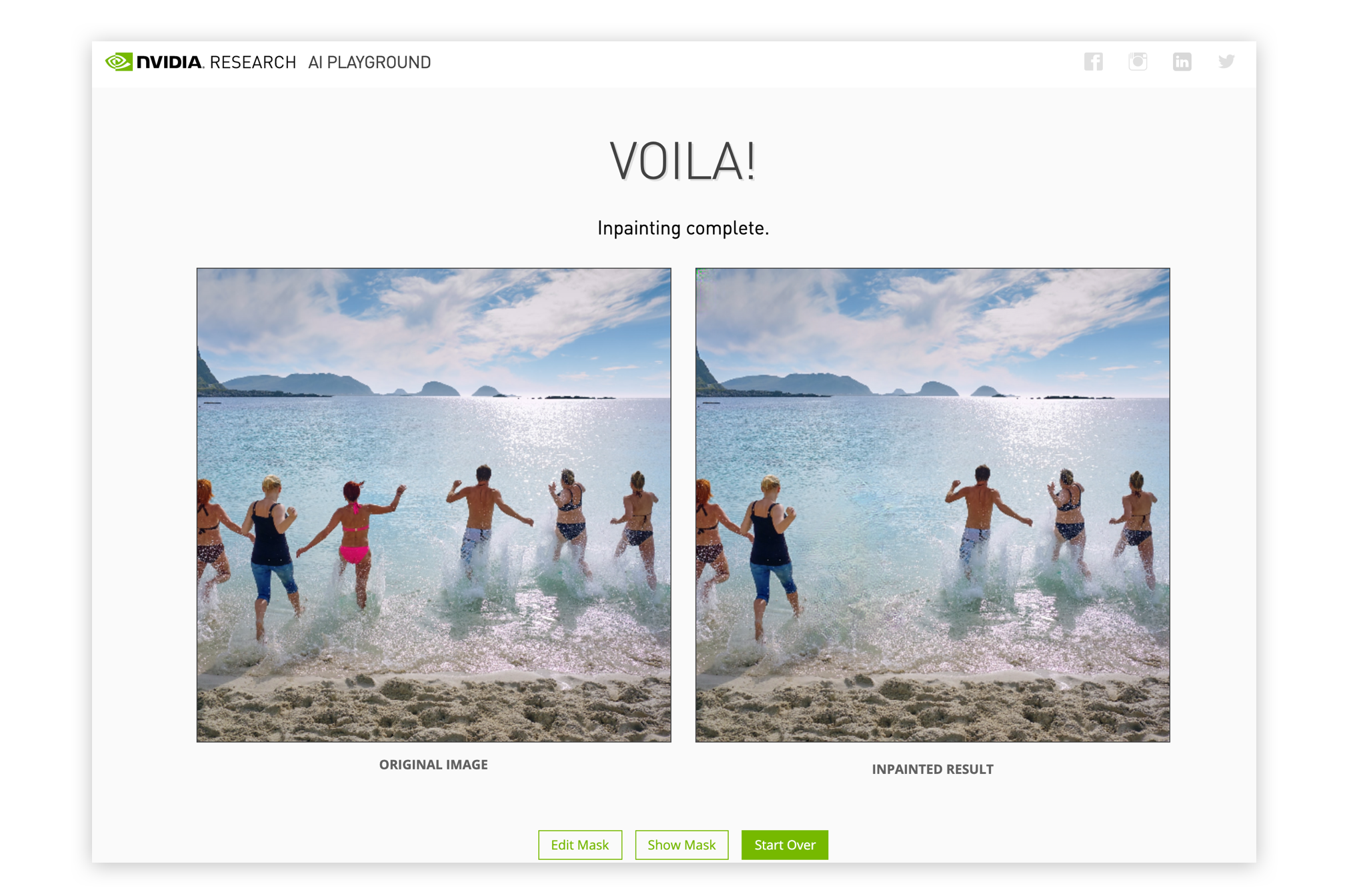
The system presents the user with their initial artifact beside the processed version for comparison. On a desktop app, this may mean a simple split display. On a mobile app where screen real-estate is more of a concern, this could take the form of a slider that allows the user to swipe between before and after images, or a similar interactive device.
Discussion:
Although a very straightforward pattern, it is one that can be overlooked by designers. Losing sight (or sound) of the original content can present serious problems for the user in evaluating the effectiveness of the processing, or, if the effect is subtle, to even verify that processing has correctly taken place. The immediacy of comparison is key to reducing the cognitive load required of the user. In many cases even when the original content is presented with the processed version, the user is required to click in and out of each version via preview thumbnails, which makes direct comparison problematic. Likewise for sound clips or video, being able to quickly swap between before and after clips as they play (without restarting) aids the immediacy of comparison.