Application
Topic
Problem:
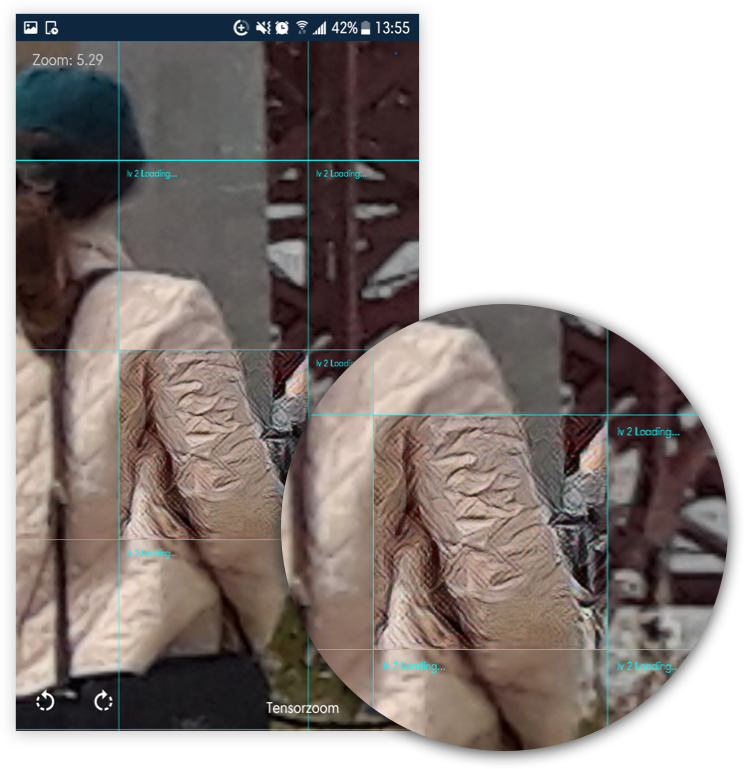
While processing an image, the user wants to see the results as quickly as possible, even if that means only seeing part of the image completed.

Solution:
The system processes and displays the image progressively, revealing greater detail or more sections as it is able to.
Discussion:
A pattern like this mitigates some of the issues around long processing times by providing an initial result in a shorter time, which ideally is enough of a preview for the user to choose to cancel if the output is undesirable. It also aids in transparency of operation by showing the algorithm in action rather than just the final output.